%2520(1).png?type=webp)
Make your website responsive in 3 easy steps
6 July, 2022
9
9
0
Contributors
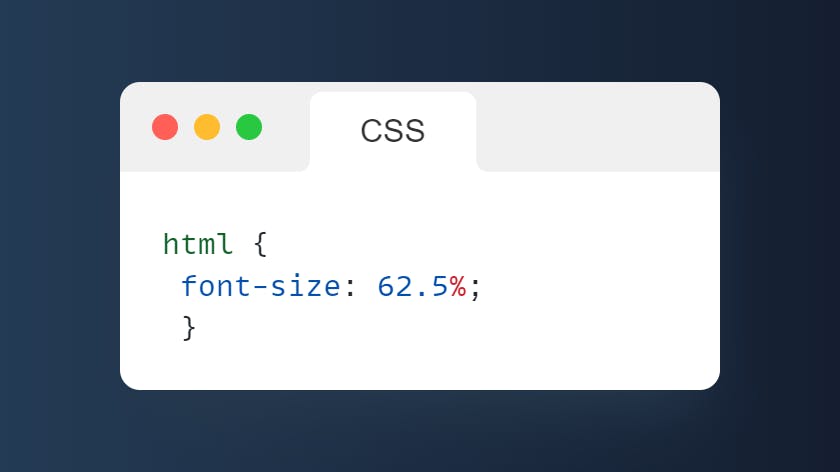
1. html { font-size: 62.5% }
2.
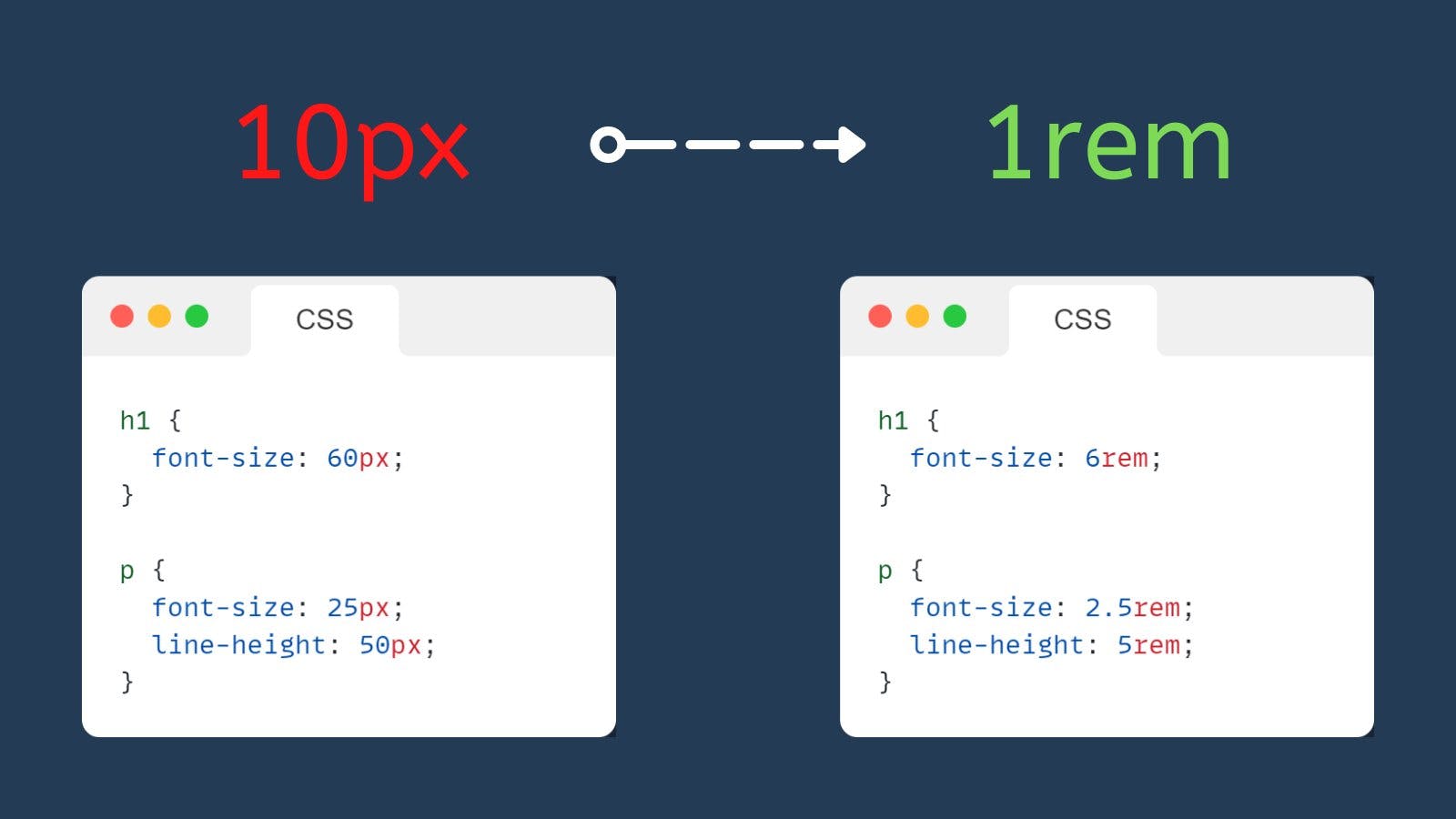
Use "rem" instead of "px"
3.
Update media query



Do Follow me on Twitter to get Daily Tips and Useful Threads on Web-Development.
css
html
javascript
web development
responsive design
.png?type=webp)