
Introduction to Vite: The Next Generation Frontend Tooling
28 October, 2022
30
30
1
Contributors
What is Vite and why use it?
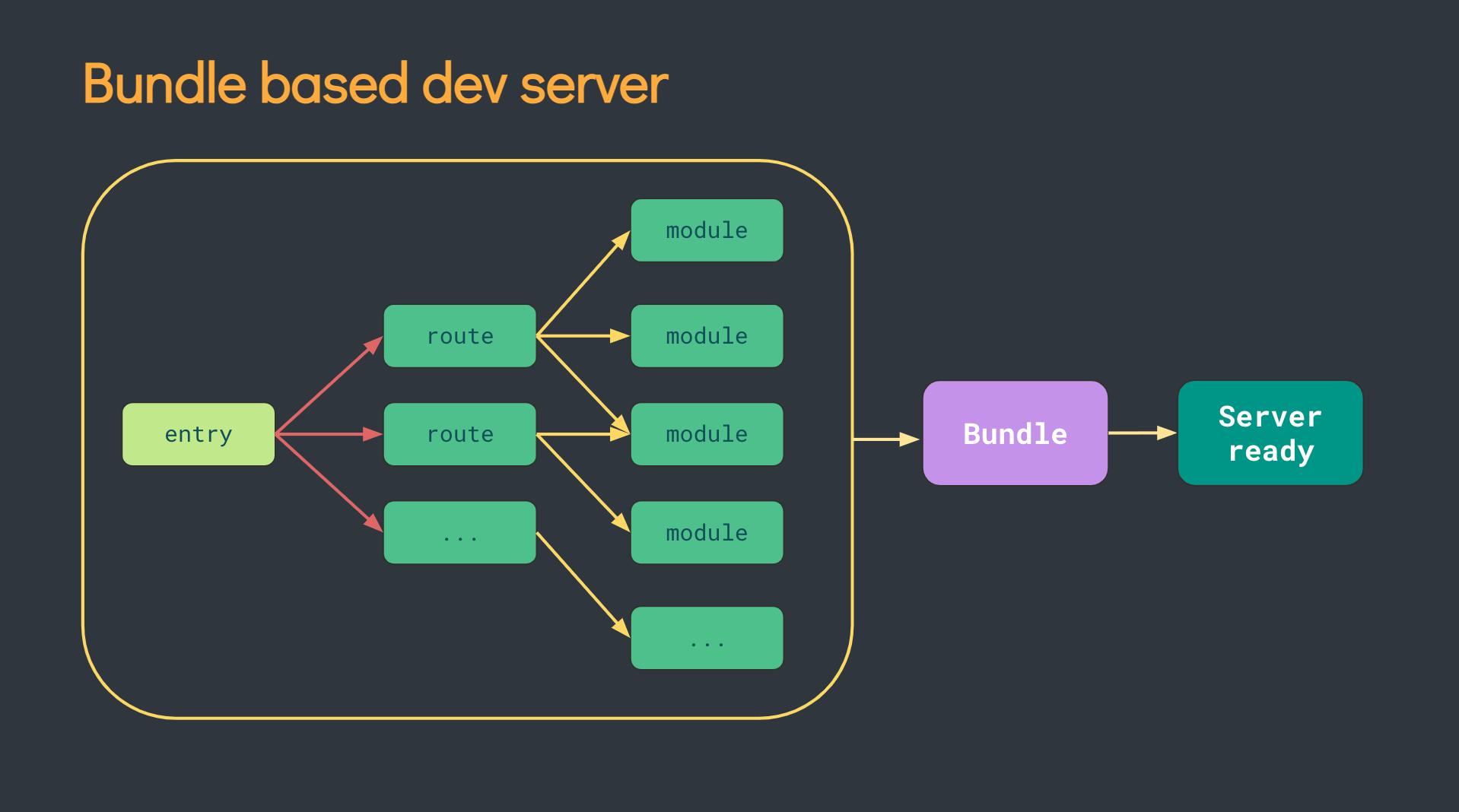
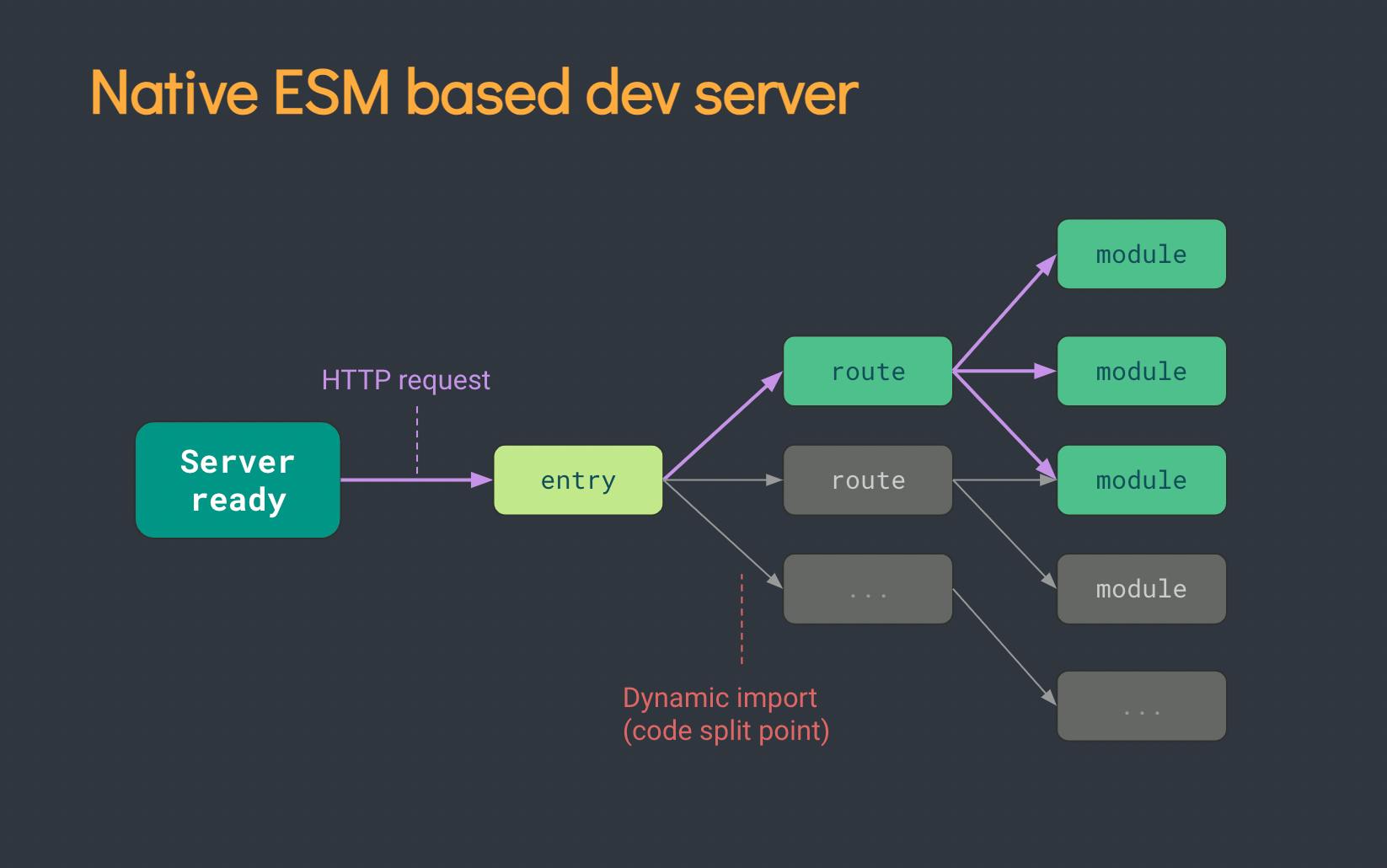
Faster server starts

Letting the browser take over part of the job of a bundler. Vite only needs to transform and serve source code on demand, as the browser requests it. Code behind conditional dynamic imports is only processed if actually used on the current screen.
Source: Vite documentation

Faster Updates
Using Vite: Setup a React App
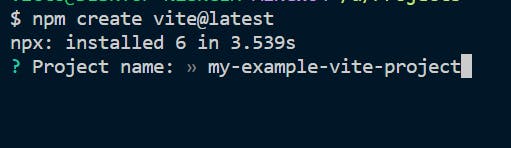
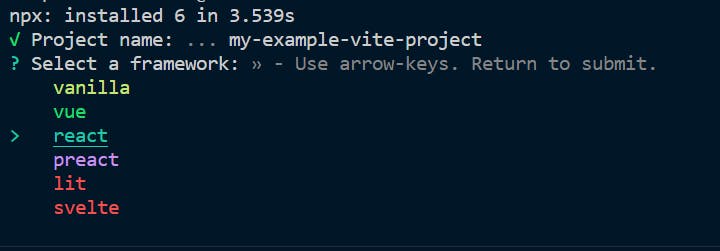
Step 1: Create Vite Project


Alternatively...

Step 2: Run & Start the server

Conclusion
More Reading/References
react
frontend
webdev
vite

