
How do I handle my errors professionally using Axios?
26 October, 2022
1
1
0
Contributors
Axios interceptor:
Axios interceptors are functions that Axios calls for every request. You can use interceptors to transform the request before Axios sends it, or transform the response before Axios returns the response to your code.
For JavaScript

src/lib/axios.js
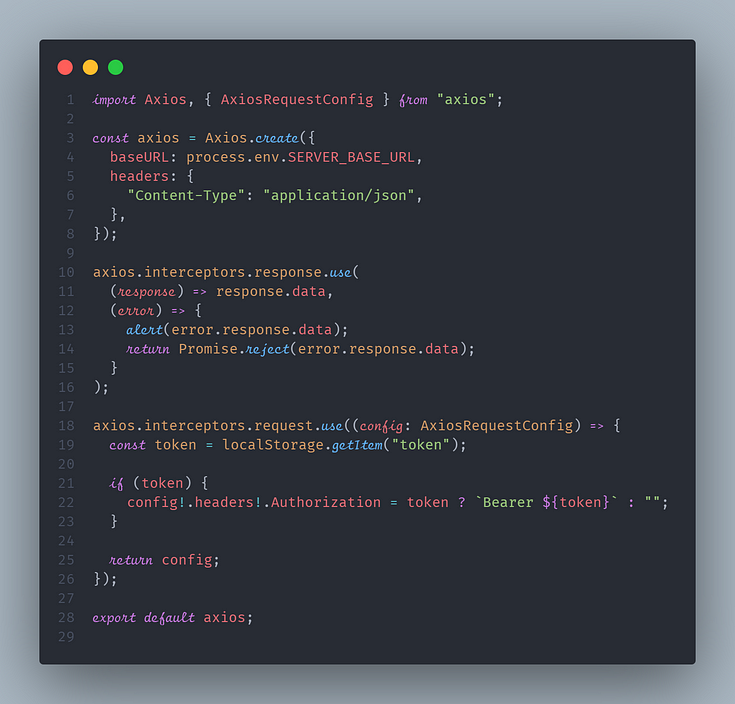
For TypeScript

src/lib/axios.ts
Most people will be handling the errors in each and every request. For example:
The above method also works, but we have to write code for each and every request, which is kind of annoying. Axios interceptor makes it easier.
You can do the same for every successful request, in case you want to show a success toast. For example:
Read more about Axios Interceptor here.
Axios Interceptor code example (JavaScript): axios.js
Axios Interceptor code example (TypeScript): axios.ts
