
Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity
16 June, 2022
17
17
0
Contributors
Prerequisite
Project Setup and Installation
cd into any directory of our choice and then run the following commands:•
•
hardhat-waffle and hardhat-ethers is required for the sample project.@openzeppelin/contracts for the counter we will use later in this tutorial.sample-test.js from the test folder and delete sample-script.js from the scripts directory. After that, go to contracts and delete Greeter.sol.The folders themselves should not be deleted!
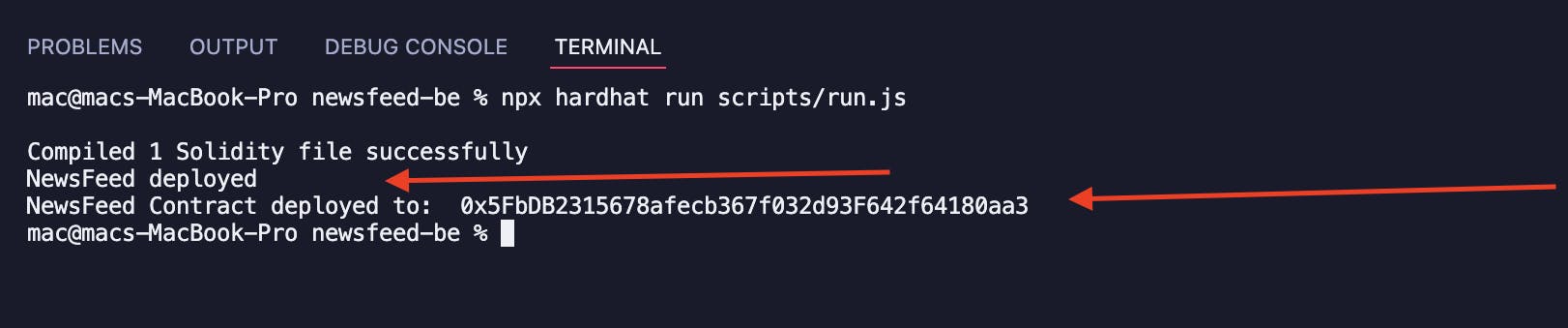
NewsFeed.sol file inside the contracts directory. When using Hardhat, file layout is crucial, so pay attention! We're going to start with the basic structure of every contract.scripts folder, create a new run.js file, and update it with the following code snippet:
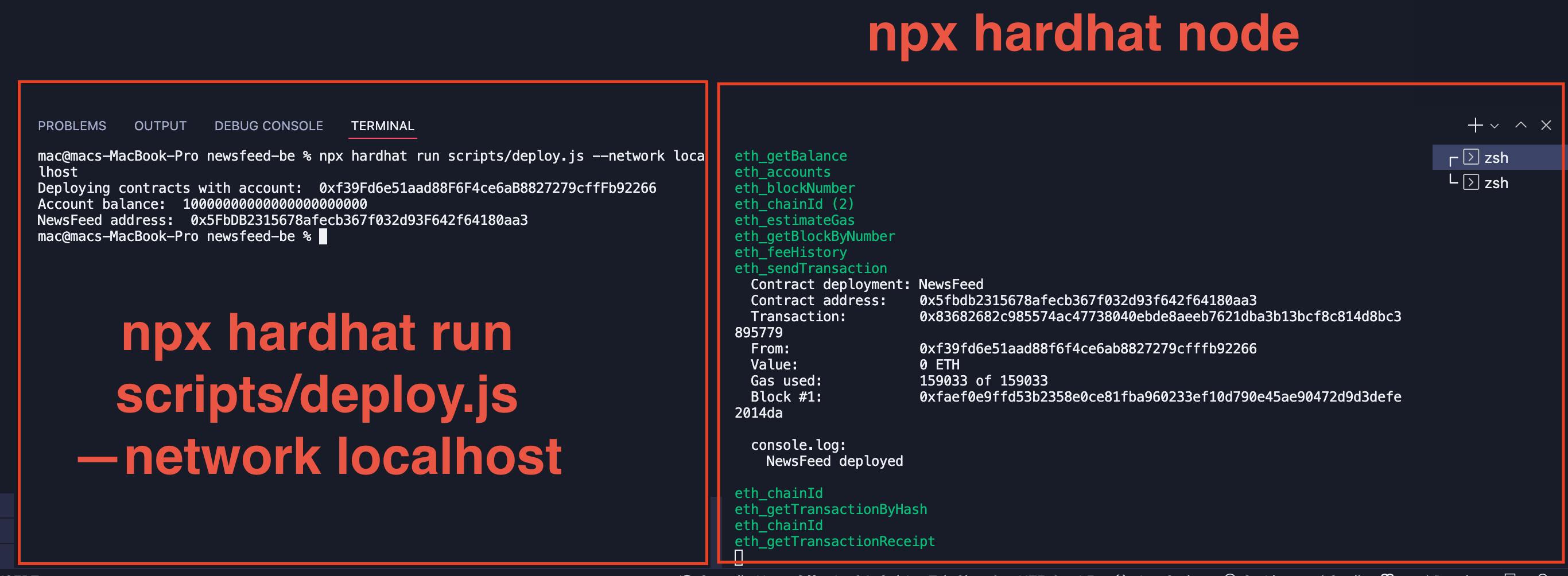
scripts folder, we will create a deploy.js file. Add the following code snippet.
npx hardhat node
Building and Deploying NewsFeed Smart Contract to Blockchain
deploy.js file, is in place. We'll update the smart contract, run.js, and deploy.js files with the following code snippet:contracts/NewsFeed.sol file.scripts/run.jsscripts/deploy.js
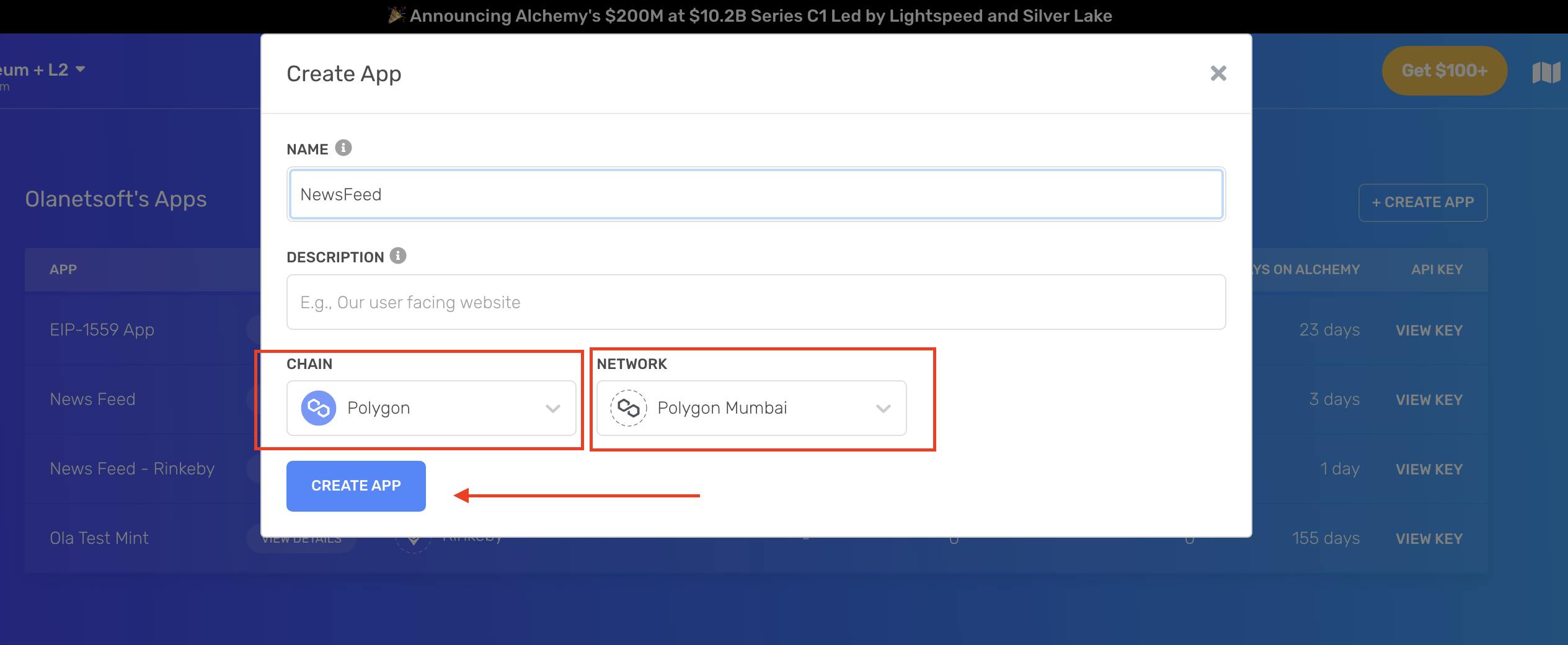
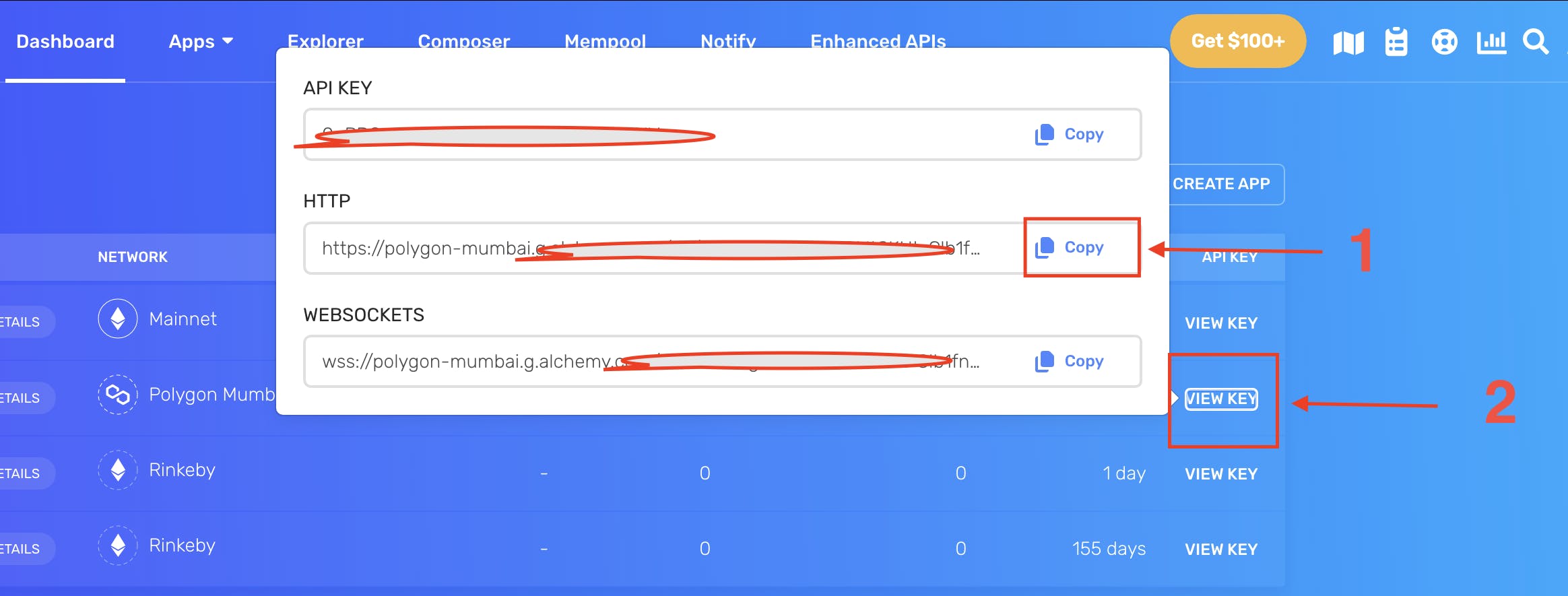
Create Alchemy App

Create Alchemy App
hardhat.config.js file in the root project directory..env file, as well as the import at the top of require("dotenv").config(), which implies we'll need to install the dotenv package and also create a .env file using the command below:.env file, we will add the following keys:feed-test.js file inside the test directory and update it with the following code:
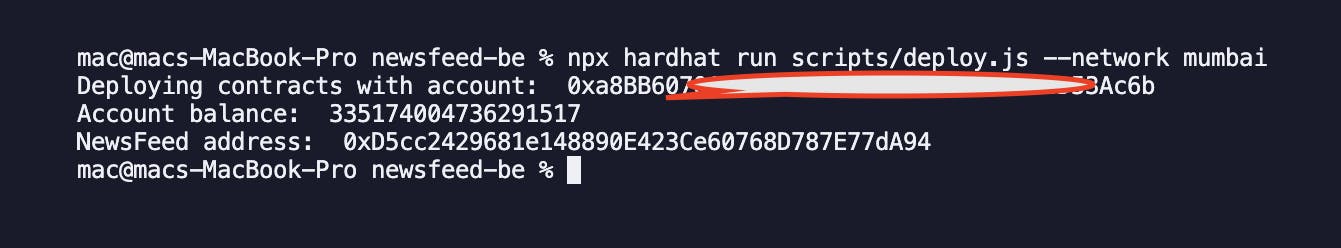
Terminal
Building Frontend React Client
project-setup branch.
Default Frontend app
getContract.js file inside the utilities folder with the following code snippet.getSigner function. This is because we want everyone that visits our site to reads news without having to connect their wallets.Ensure passing a valid ethereum wallet address when creating/saving a record on the blockchain
artifacts/contracts/NewsFeed.json and copy the entire content inside it. We will update the newsfeed.json file in the utilities folder with what we copied.Building the FeedList Component
FeedList.js file inside the component folder and update it with the following code snippet.FeedList component, the toast response, and ToastContainer by updating the HomePage.js file with the following code snippet.Building User's Connect Wallet Functionality
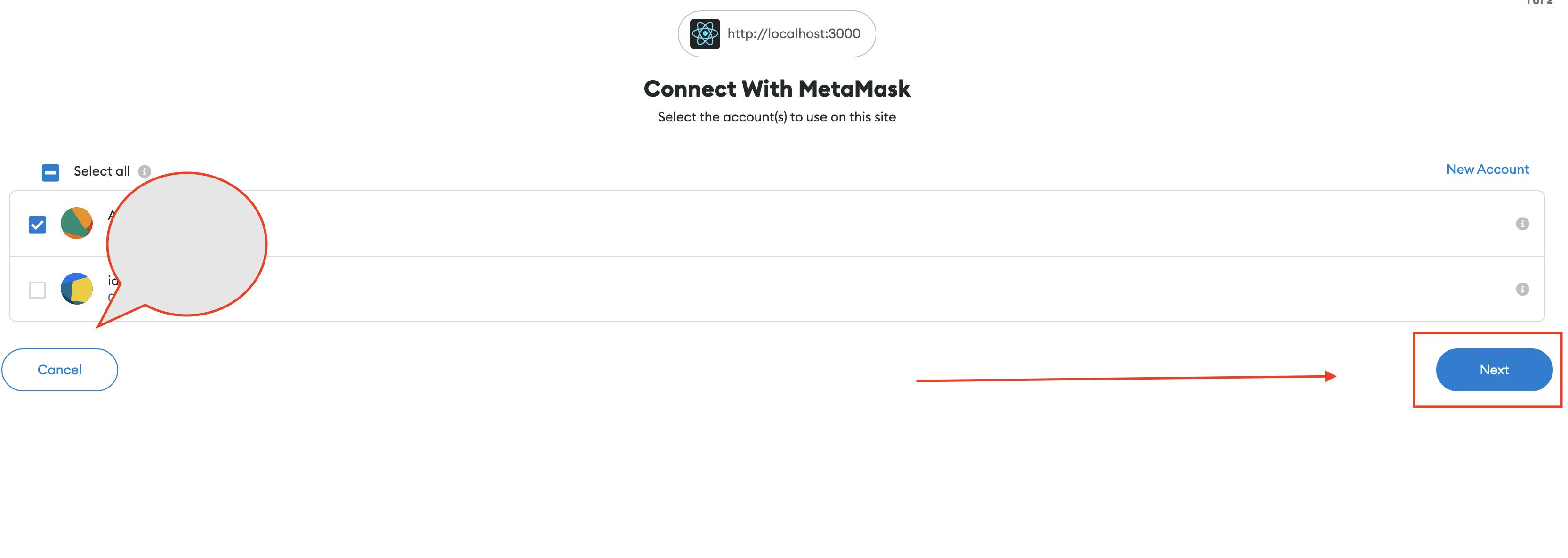
HomePage.js with the following code snippet.Header.js file.Connect your Wallet button, we will get a metamask login popup.
Connect Metamask
Connect your wallet earlier now shows Create a Feed as shown below.
Feed page
Building Upload News Feed Page
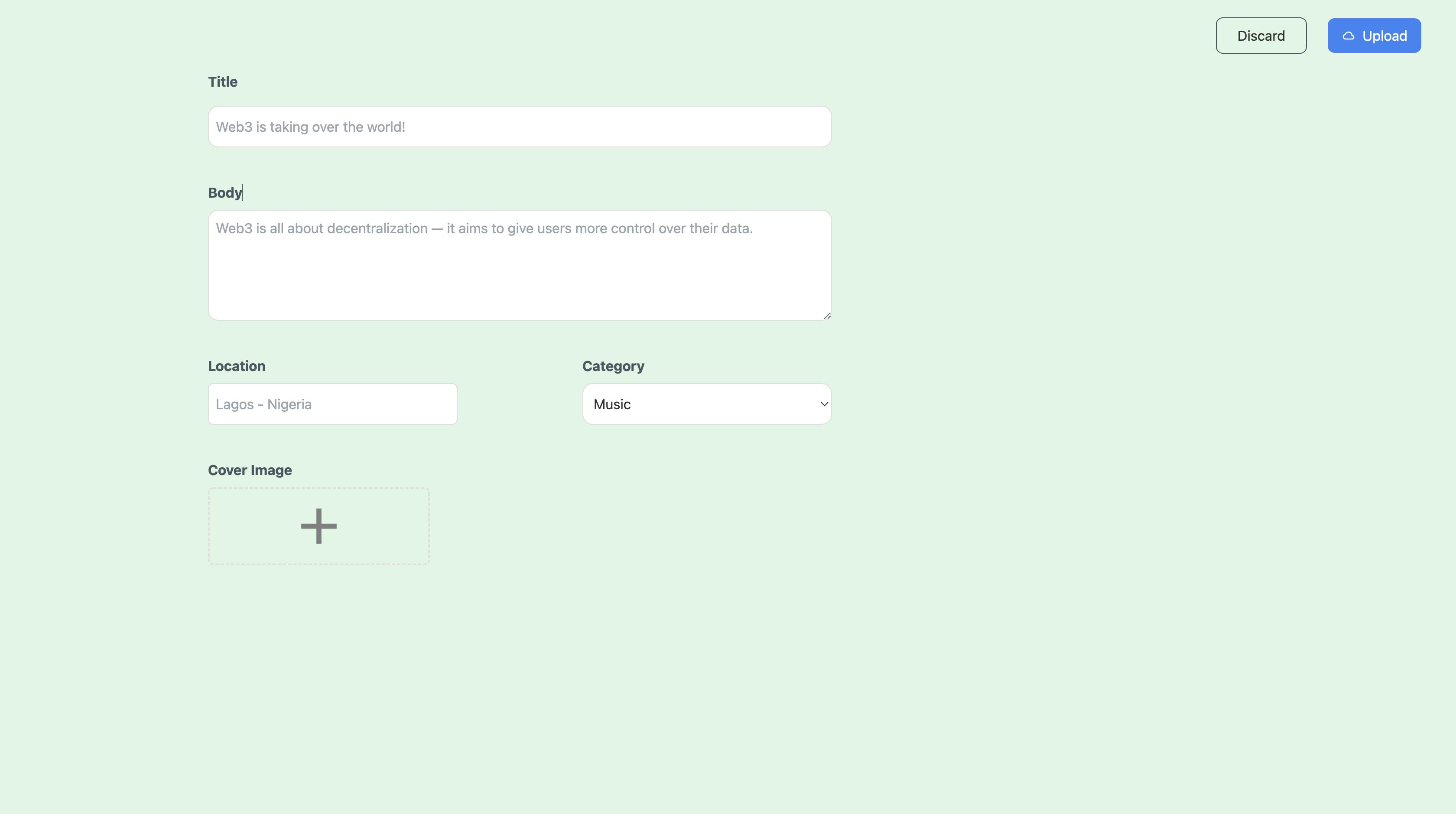
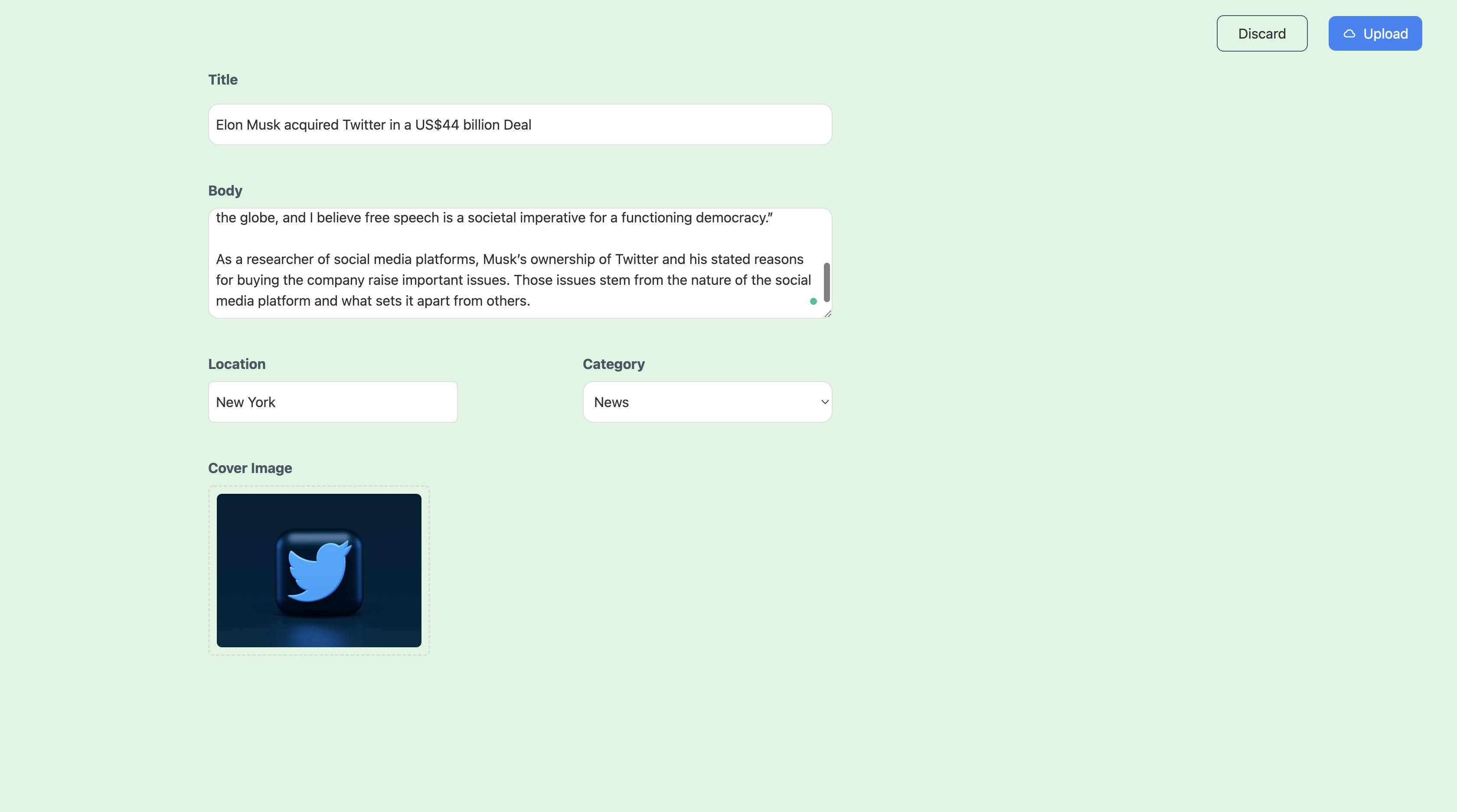
UploadPage.js inside the src directory and update it with the following code snippet.App.js file by importing the new page we just created with the following code snippet.Create a New Feed button on the homepage will redirect us to the upload page, as shown below.
Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity

Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity

Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity

Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity
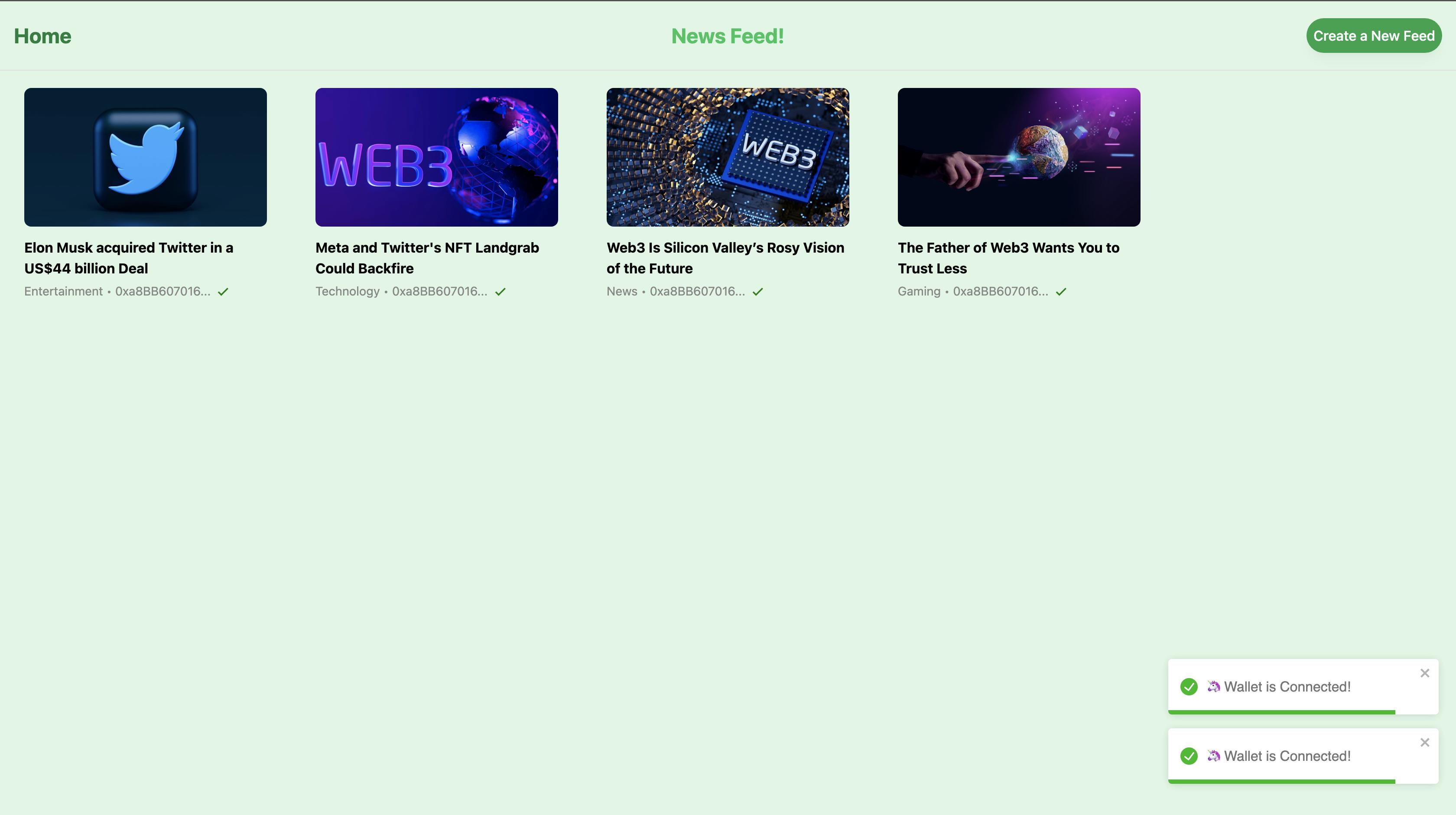
getFeeds function on the homepage to retrieve all the feeds.HomePage.js
Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity
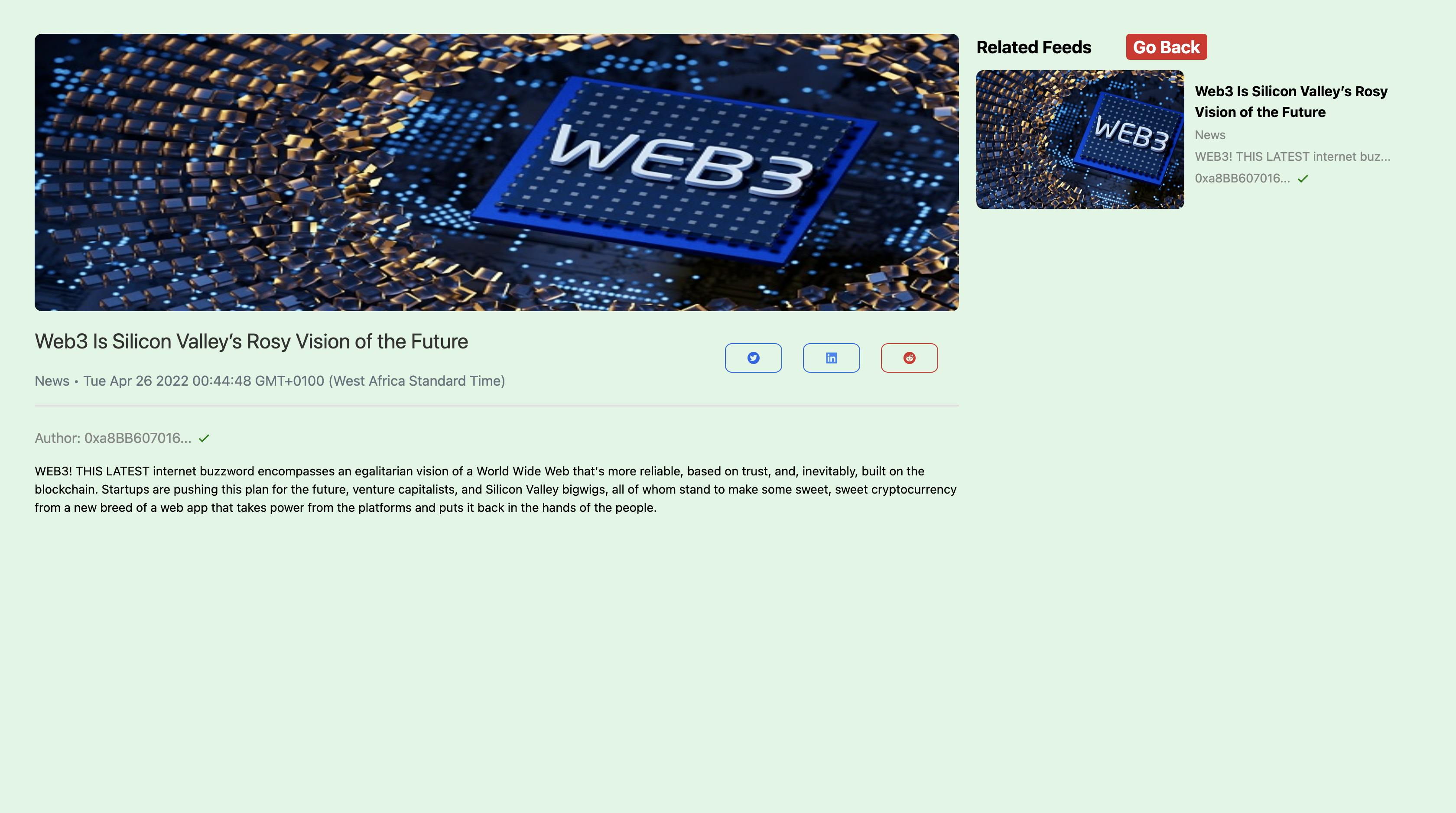
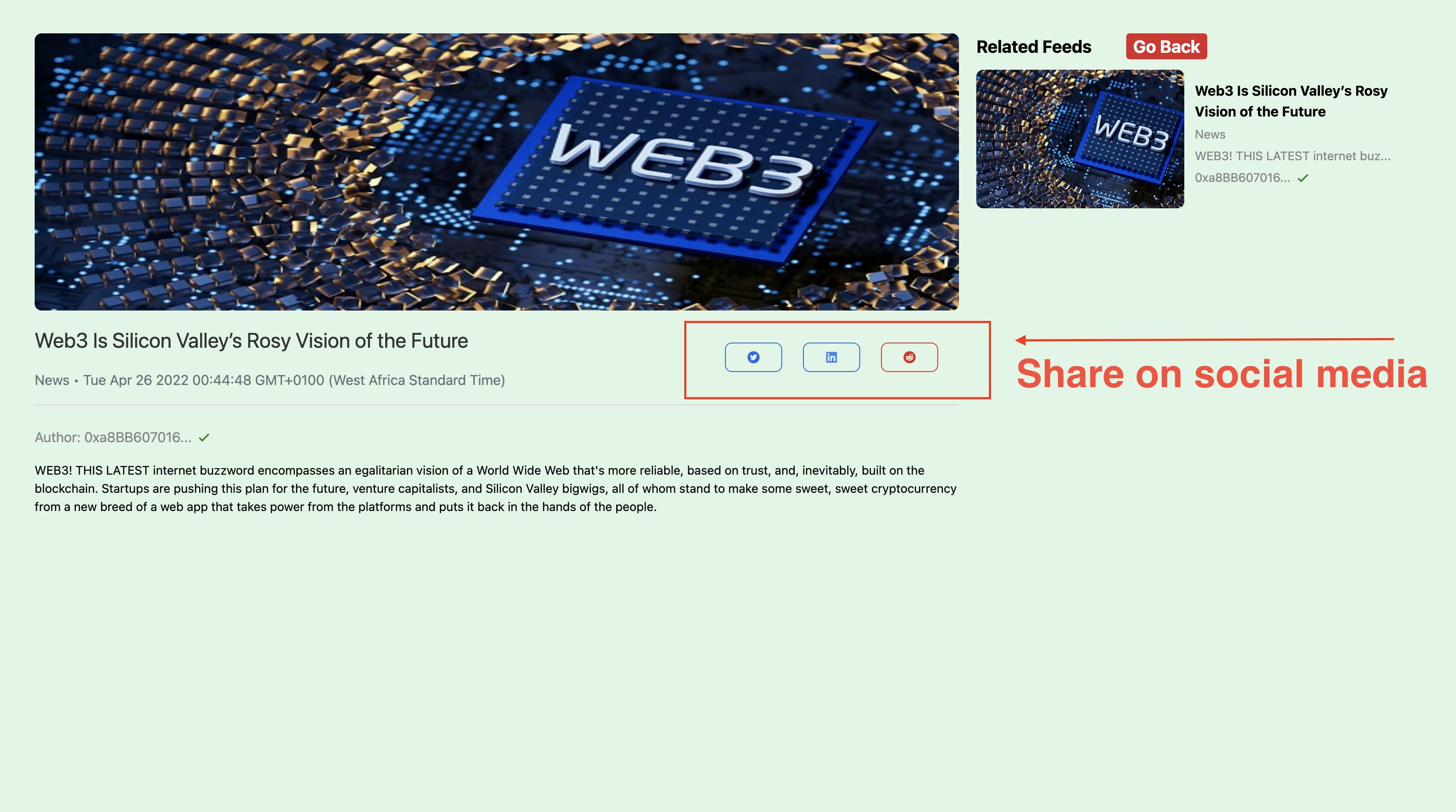
Building the Feed Page
Feed.js file inside the components folder and updating it with the following code snippet.FeedPage.js file inside the src directory and update it with the code snippet below.App.js with the following code snippet.
Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity

Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity

Build a Decentralized News Feed using Reactjs, TailwindCSS, Etherjs, IPFS & Solidity
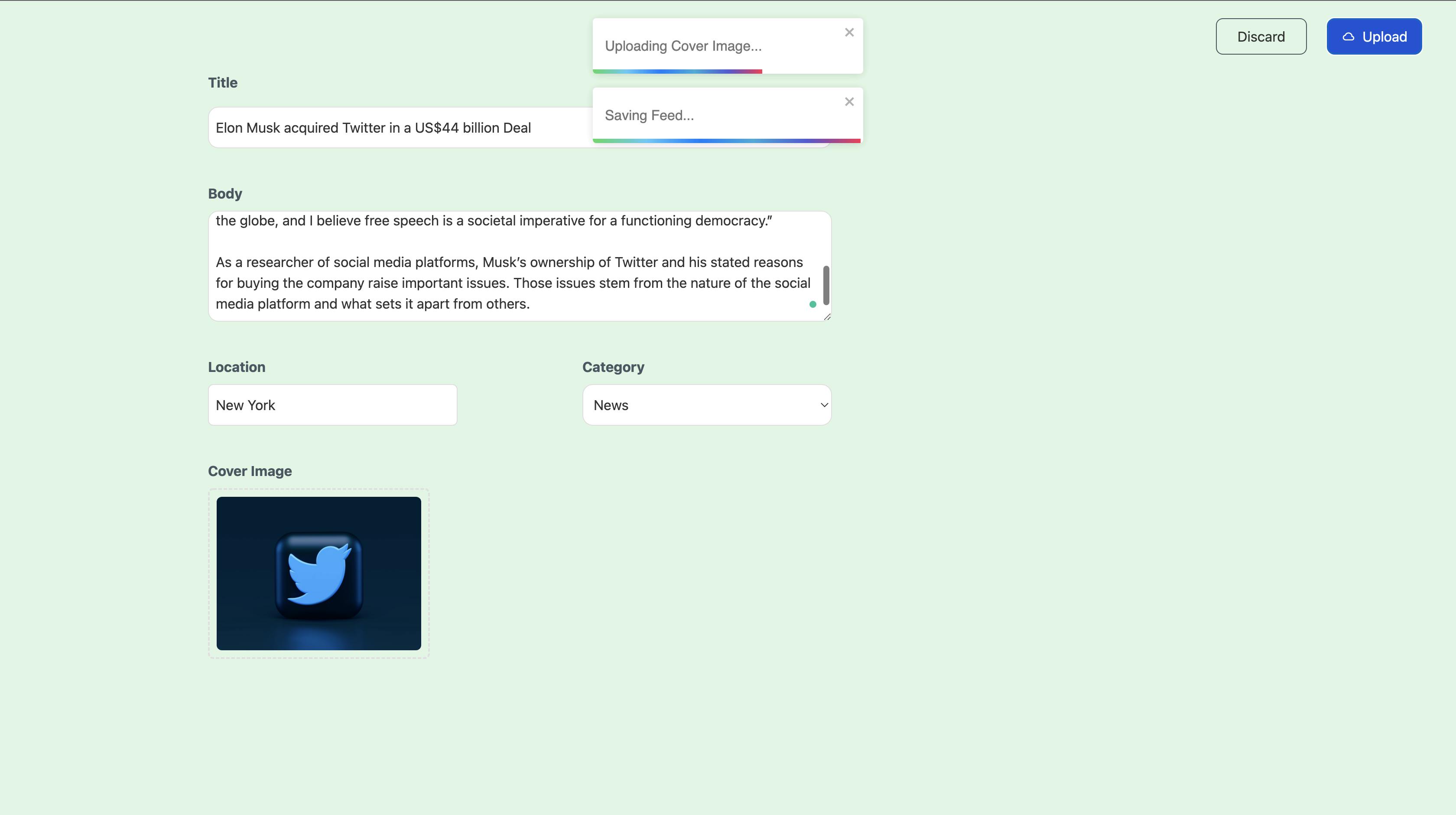
After upload, we might experience some delay or glitch when the feed appears on the homepage. We need to wait for some extra minutes, and then everything will become stable ;)
Conclusion
References
•
react
blockchain
web3
solidity
